Accelerate your MPage Development
Clinical Office:MPage Edition provides you with the modern tools you need to create incredible Cerner MPages quickly and efficiently.
Built on Google Angular, we extend the platform to include MPage specific functionality including advanced data queues, Cerner data services, MPage debugging functionality and custom Cerner specific components.
Getting started building MPages in Clinical Office is fast and easy thanks to our simple-to-use GitHub MPage project templates and free training materials. Simply clone the template and start writing your MPage. Full instructions can be found in the Documentation and Training menus.
Minor Patch 3.6.54 and 4.0.32 Available
October 10, 2023
We have just released a minor patch for both the classic 3.6 and current 4.0 versions of Clinical Office: MPage Edition. These patches include updated CCL scripts which should be downloaded an applied to your environment. In addition to the CCL updates, new functionality has been added to the MPage Table component to allow 'right-click' context menus and Material icons inside your table content.
New Subscription Pricing and Return of Lifetime Pricing!
October 6, 2023
We are happy to announce that as of today all Clinical Office: MPage subscriptions will revert to a lifetime license on the 5-year anniversary of your subscription. Those clients currently on the 3-year licensing model will have the last 2 years prorated at the same effective annual rate. Also, due to popular demand we have brought back our lifetime licensing for those of you wishing to make a single one-time purchase.
Version 4.0 is Now Available!
August 10, 2023
2023 celebrates the five-year anniversary of the original Clinical Office: MPage Edition release and with the anniversary we have released version 4.0 which offers many new enhancements and features.
Version 4.0 is the first version of Clinical Office: MPage Edition to drop support of Internet Explorer (don't worry, v3.6 will still be available for those still needing IE). This move to drop Internet Explorer will allow us to support Angular 16 and to drop legacy libraries resulting in faster and smaller MPage distributions.
During the upcoming months we will also be offering features to make deploying your MPages outside Cerner using Discern Web Services more user-friendly and are ensuring our components look great on mobile devices such as IPads and phones.
Free Online Training
No matter the technology you choose, learning how to develop MPages takes time and can be frustrating if you don't have appropriate educational material available. When you purchase Clinical Office:MPage Edition you are purchasing more than a programming framework.
In addition to your Clinical Office:MPage Edition framework license, all licensed customers are provided access to a complete online education platform that includes a comprehensive online training course that teaches the basics of Angular and how to build an MPage that uses Angular and Clinical Office:MPage Edition.
Our training course is supplemented with full documentation of all Clinical Office:MPage Edition features and tutorials are regularly added to the Clinical Office website to help build your skills developing MPages.
Features

Simplified Data Management
Working with Cerner data in your MPage is a breeze with our advanced data management features. Clinical Office uses an advanced data queueing with Angular data services to handle the management of Cerner data in a worry free, simple to access solution.
When your MPage is run, multiple queues are initialized. As users make requests inside your MPage the first available queue is used to make a CCL call. As subsequent requests are made the next available queue is used. If all queues are in use the remaining requests are held until a queue is available.
As data returns from CCL it is assigned to the appropriate Angular data service for consumption in your MPage.

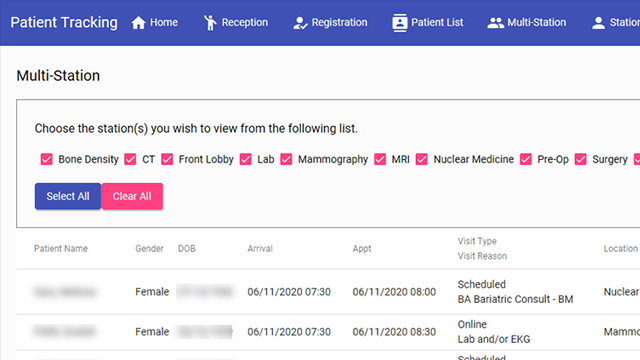
Visually Stunning MPages
The power of Angular templating combined with Angular Material and Clinical Office:MPage Edition components makes creating incredible looking MPages simple and quick.
Our custom components have been tightly integrated with Cerner allowing you to handle many tasks with a single line of code. For example, our select component handles displaying the control, reading data from Cerner and binding to your variable with a single line of code.
Angular Material offers developers a number of useful components such as calendar controls, form controls and data tables. Clinical Office:MPage Edition has been designed to build on Angular Material functionality by adding Cerner MPage specific components such as interactive tables, hospital locations tree, provider search and more.

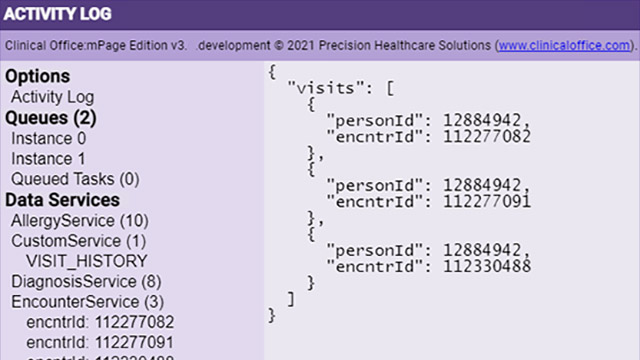
Advanced Debugging
Our integrated debugger gives you the power to quickly view vital MPage information in real-time and includes the following features.
- Interactive viewing of all loaded Clinical Office data services.
- Custom message logging including payload calls and programmable messages.
- JavaScript and CCL error logging.
- Change patient context while testing (No need to open patient chart in PowerChart).
- Available anywhere you can run your MPages (PowerChart, DA2, Discern Visual Developer, Local Development PC).

Powered by Angular
Clinical Office: MPage Edition has been developed completely with Google Angular allowing you the ability to quickly create modern responsive MPages using one of the best client side JavaScript frameworks in the industry.
A complete self-paced online training course teaching Angular and Clinical Office:MPage Edition is included as part of your Clinical Office: MPage Edition license.
